The content that I am thinking about design for the Met Office Instagram account will be different to what they currently do on there site. Currently the site is fully photos, but as Instagram is evolving the content can become more diverse.
- Daily/weekly weather reports (images)
- About certain types of weather
- Evergreen content - events that could be effected by the weather in the case of Instagram where is attracts a younger audience music festivals would be appropriate for this.
- Less than a minute animations - "Did you know" style (Facebook)
- Making use of the new multiple image feature
Snapchat
As Snapchat is the social media of now keeping up with the times is key to make sure they connect with the younger audience. This way it will be a fun but interesting way to learn about the weather by integrating it into Snapchat.
- Geo-filters
- Weather-filter (make the current more interesting - in collaboration with Met Office)
Twitter
Twitter is probably the fastest moving social media platform that there is so the content needs to be quick and bold so that it does not get lost among all the other content constantly being tweeted and retweeted.
- GIFS - daily/weekly weather reports
- Daily posts - similar to how they do it now but in an easier more design conscious way, that is quick and easy to interoperate.
- Evergreen content can also be used on twitter as it has a different audience to Facebook so it would be better for them to have slightly different evergreen content.
Facebook
With the way that Facebook works it put the more popular posts towards the top of the News Feeds, which means that the content needs to grab the audiences attention. The content needs to be informative so that people will read it and share it to there friends, this was the content will get as much coverage as possible.
- Facebook is used for news and information for a lot of young people so having "did you know" style content it will help to educate the younger audiences in an interesting way.
- Commenting a tagging is also a big part of Facebook so making content that has a lifespan longer than one day is a good idea as it will be able to circle through news feeds for longer than a day.
- Using features that Facebook has like the "reaction" buttons will encourage people to engage with the post more.
Once I had figured out what sort of content that I should be creating for the certain platforms I started to think about what the actual content would be. As I had identified some platforms work better for certain content, so I really had to think about what content would be going where.
Daily/Weekly Reports (Twitter)
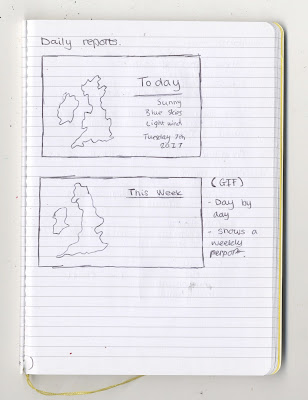
While scrolling through the Twitter pages I noticed that Met Office post a daily report every morning, but the content that they post is very difficult to understand quickly, you have to really take your time to understand what it is trying to show the user. My idea was to redesign this daily report in a very clean style that would make the user aware of the weather for that day as the content would be bold and very easy to understand.
I also noticed that they are using animated versions of the reports that are posted to show how the weather changes throughout the week. I thought this would also be an opportunity create a GIF of a weekly report, showing the weather for each day of the following week.
MET_OFFICE_WEEKLY

Once the colour and type was added it was easy to see which filters worked the best as you are able to tell whether the filter is appropriate (taking up too screen space). When asking for feedback on the designs it was mentioned that I should produce these as a set, so that the theme could be changed and it would encourage people to use it a lot because they would not be getting bored of the layout/design. My main focus with including Snapchat within this campaign was to get a younger audience more involved with Met Office and weather in general I believe that this is a very good solution to that problem.
Daily/Weekly Reports (Twitter)
While scrolling through the Twitter pages I noticed that Met Office post a daily report every morning, but the content that they post is very difficult to understand quickly, you have to really take your time to understand what it is trying to show the user. My idea was to redesign this daily report in a very clean style that would make the user aware of the weather for that day as the content would be bold and very easy to understand.
I also noticed that they are using animated versions of the reports that are posted to show how the weather changes throughout the week. I thought this would also be an opportunity create a GIF of a weekly report, showing the weather for each day of the following week.
Style, I could see how Met Office already had a style and it had certain limitations as shown through the brand guidelines provided by YCN but I wanted to make this style slightly more current and appealing to a wider target audience as I believe a lot of people who are design conscious would be put off by the current design.
When designing this outline to be used on the on the weather forecast I decided that I didn't want to make it overly detailed with very sharp corners etc, so I made sure that every corner was very slightly rounded as I thought I could use the rounded edge through out my designs for this brief and would create a refreshing look for their online presence.
Weekly video example -
MET_OFFICE_WEEKLY
Evergreen/Event content (Facebook and Instagram)
As part of the brief one of the deliverables was to create evergreen content, which means content that can be reused over and over again. By looking though the Met Office website I found the learning section which is there to help people understand how weather works, this section was very useful for finding subjects to create visual content from. As weather can be a very confusing subject I wanted to create content that would simply help people understand things like what to do in a heatwave or about different cloud types.

Being able to take the information that collected from the Met Office website and put that into an easy to communicate design was a challenge as there was a lot of information that needed to be packed into a small space. While thinking about how I was going to put this information into easy to understand content, Instagram released a new feature which meant you could upload more than one image in a post. This then meant that I was able to create a series of visuals that all linked together and then could be posted in one post.
The evergreen content that I created is to make people ore aware of what to do when there is a heatwave as while conducting research into this topic I discovered that in the heatwave of 2003 there was 2,000 deaths and this could have been prevented if there was more awareness of what to do in this certain situation. By creating a series of easy to understand infographics that would show people what they can do to stay safe in these conditions. I wanted the graphics to be straight to the point by having very simple icons that everyone is familiar with to make them aware, quickly and effectively.
When there are music festivals, sporting events and general outdoor events people in the UK are always changing their luck with the weather. By looking at the upcoming sporting events I decided that I would create an infographic for the 6 Nations final as many people would be interested in the weather for this sort of event.
When thinking about the design for this I wanted it to be as relevant as possible to the sport, in my research while looking at infographics a lot of them are very "literal" as they really want the reader to understand the information in a very interesting way. I wanted the background to resemble a rugby pitch so I created one with aerial view as I thought this would be the best way to show that I was talking about rugby. But after adding in the assets (type and icons) I asked for some feedback as I was unsure whether the page had become too cluttered, my feedback said that it was overcrowded and that I should look at a different way to representing the rugby pitch.
After looking at many images of rugby and football pitches I realised my best option was to use the stripes that are created when cutting the grass, as this was very subtle but it was still easy to understand the theme.
I came up with a few different variations of this design, as I was not happy with the way it was looking I wanted it to be eye catching but straight to the point. I played around a lot with the scale and positioning of the logos as these are were the hardest part of the design because they don't really fit in with the rest, but by having some feedback from a peer I decided to make them smaller and bring the attention down to the information I was able to make this work.
New Social Media (Snapchat)
In the brief it mentioned about using social media platforms that they don't currently use, as getting younger people to engage with the Met Office is more difficult than the older generation I thought it would be a interesting to look at how Snapchat could be used. Snapchat already has a feature where you can add the temperature to the picture that you post, but to make it more interesting I have designed a number of filters that could be used as a sort of collaboration between the Met Office and Snapchat.
By sketching out the designs I was able to see what space was left for the image as I did not want the design to take over from the picture as the picture is the main part of Snapchat. Colour is very important to this part as the colour needs to be as neutral as possible to make sure it does not interfere with the picture. The best idea that I thought about was only using the Met Office main colours (dark grey and green) as this is easy to understand that the information being provided is from Met Office and all of the design are accompanied by the logo also.












No comments:
Post a Comment